Hi everyone! Today, I was fooling around with my blog, my Pinterest boards and my sad and lonely facebook and twitter accounts. So much my technology my head is spinning. I did find a great addition to my blog on the Pinterest page, so I thought I would share it with you.
Have you ever noticed the "pin it" hover option with images on some blogs. When you mouse over an picture, a "pin it" button will appear on that image, so it's much easier to pin your favorite things to your pinterest boards. In the past on Pinterest, this involved way too much much work with codes and html templates...not for me.
Well, my all day techy session paid off...
Here's a screen shot of a post I did last week. See the "Pin It" button in the upper left corner? That popped up when I moused over it!! I tested this on my real blog and a test blog I have and it worked great on both!!
Let me show you how easy this really is.
First go to your Pinterest Dashboard and click the red drop down menu in the upper left corner.
The click the BUSINESS button on the bottom ( circled in black)
On the next screen, click the TOOLS section.
Now click on the WIDGET BUILDER.
Click PIN IT BUTTON.
Then click the button type... I chose IMAGE HOVER.
Then click on BUILD IT.
Under where it says...load the Java Script, click ADVANCED and a code appears.
Highlight the entire code and right click to COPY.
Now go to your Blogger Dashboard
and click LAYOUT
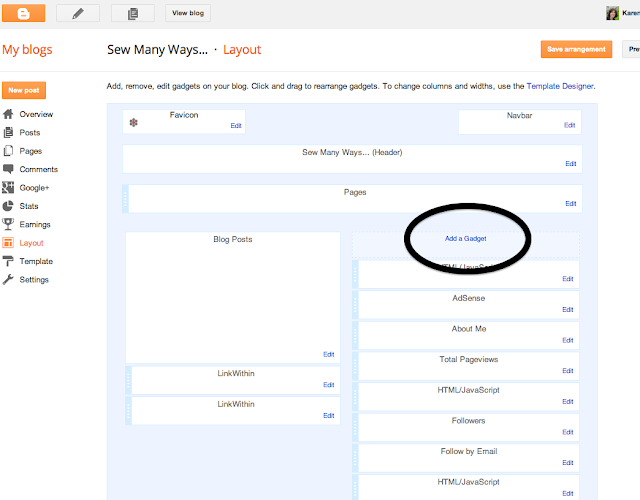
then ADD GADGET.
Chose the HTML/JAVA SCRIPT option.
Paste the code that you copied into the box and
Click SAVE.
You can drag and drop it anywhere, but it doesn't show up on your side bar anyway...it's just there. I don't know how it works, but I'm glad it doesn't involve coding in my template!!
and here it is again...the PIN IT button will show up on ALL your pictures, even older ones!!
I hope this was an easy one for you. It will definitely make pinning your favorite things a lot faster!!
Happy Blogging,
~Karen~

Have you ever noticed the "pin it" hover option with images on some blogs. When you mouse over an picture, a "pin it" button will appear on that image, so it's much easier to pin your favorite things to your pinterest boards. In the past on Pinterest, this involved way too much much work with codes and html templates...not for me.
Well, my all day techy session paid off...
Here's a screen shot of a post I did last week. See the "Pin It" button in the upper left corner? That popped up when I moused over it!! I tested this on my real blog and a test blog I have and it worked great on both!!
Let me show you how easy this really is.
First go to your Pinterest Dashboard and click the red drop down menu in the upper left corner.
The click the BUSINESS button on the bottom ( circled in black)
On the next screen, click the TOOLS section.
Now click on the WIDGET BUILDER.
Click PIN IT BUTTON.
Then click the button type... I chose IMAGE HOVER.
Then click on BUILD IT.
Under where it says...load the Java Script, click ADVANCED and a code appears.
Highlight the entire code and right click to COPY.
Now go to your Blogger Dashboard
and click LAYOUT
then ADD GADGET.
Chose the HTML/JAVA SCRIPT option.
Paste the code that you copied into the box and
Click SAVE.
You can drag and drop it anywhere, but it doesn't show up on your side bar anyway...it's just there. I don't know how it works, but I'm glad it doesn't involve coding in my template!!
and here it is again...the PIN IT button will show up on ALL your pictures, even older ones!!
I hope this was an easy one for you. It will definitely make pinning your favorite things a lot faster!!
Happy Blogging,
~Karen~














Thanks for this great tutorial Karen. I have wanted to add it to my blog for some time, but got so confused.. Your steps are easy to follow along! I already added it to my blog.. happy day!
ReplyDeletehttp://marelize-ries.blogspot.com/
Thanks for this step by step :) Just added this to my blog and shared your post with my followers on twitter :)
ReplyDeleteI'm reading on an iPad, so I can't play with this, but wouldn't that link a pic back to the blog in general, rather than the specific post that included the photo?
ReplyDeleteHi Benta,
DeleteI just clicked on the pin it button on one of Karen's screenshots from this post and it does link back to this post, not the whole blog. :o)
Editing to say, you have to pin the photo from the actual post - ie not from the whole blog. I tested it from my own blog and, if you pin the photo from the whole blog, it will link to the whole blog but, if you pin it from the blog post itself, it will link to the post.
DeleteI'm not sure that makes sense but, basically, if you pin from the post, it will link to the post.
One way to keep the Pin It hover button off your home page is to add it only to each individual post. That *could* be tedious -- go into the HTML each time you compose a new post and add it. BUT! You can add it under Settings > Posts and comments > Post Template -- paste the code into that box and it will automatically be added to each new post, not your homepage.
DeleteOf course you'll have to go back and manually add it to each previously published post for it to appear on those. But you'll have it going forward.
This is brilliant, Karen. Thanks for taking us through it. I'm off to add it to my blog right now! :o)
ReplyDeleteThank you for this great tutorial.
ReplyDeleteI tried it and it works fine on my page. I wrote a German version of your explanation that will be published on Sunday. I've set a backlink to your page and told me readers that this tip was originally from you. Hope that's okay.
Best regards,
Stefanie
Thank you! Wonderful explanation! Only one question - I saw another design of the icon on the button? is it possible to change it? I think the one I saw appeared in the center of the image while hovering on it and was a simple round Pinterest icon.
ReplyDeleteThanks in advance!
Hi...usually when you change an image in an HTML code, you have to create the image, then open it on a site like photobucket. When you save it to photobucket, you can then retrieve the direct link code. Once you have that, you have to go in an edit the original code from Pinterest to change the image they have on there. I'm not sure if I would change it unless you came up with your own code for it.
DeleteHope that answered your question. There are awesome coders on the web, so maybe there are some free pin it buttons out there.
I've just added it to my blog! Brilliant! Thank you so much. Maggie xx
ReplyDeleteThank you! I followed your instructions and they were great!
ReplyDeleteThank you so much for walking us through this! I was just beginning to look into adding this, but as I am tech-challenged, I was a bit intimidated. I was about to come search your blog to see if you had posted a tutorial on this because you do such a great job with them. Perfect timing! Thanks again!
ReplyDeleteThank you so much for sharing this, Karen!
ReplyDeleteOH MY GOSH!!! Just did it and now I'm doing a happy dance! The fact that it goes back and adds it to EVERY picture is just pure magic! I just wish it would show the pin counts, that's always fun to know. BUT, I am "HAPPY! HAPPY! HAPPY!" THANK YOU!
ReplyDeleteNancy B
Thank you, thank you! I know what I will be doing during nap time ;)
ReplyDeleteThank You! It worked perfectly. Thanks for such great photos and easy explanations!
ReplyDeleteThank you, I have been wondering how to do this!!
ReplyDeleteWith all of your great tips, I may just have to create a blog, oh boy something else to do instead of housework, lol.
ReplyDeleteFollowed your instruction and it's work. So happy. Thank you so much for sharing this <3
ReplyDeleteI'm so glad to see this. Your directions are wonderful. I'll try it later on my other computer to follow the step by step directions. Thank you again!!!!!!!!
ReplyDeleteAwesome. Thanks!!!
ReplyDeleteI tried it and it didn't work - for some reason when I click the "Save" button (once I make a Java Script box in my layout) it will not save. Any idea what I am doing wrong? I followed your directions, at least I thought I did!
ReplyDeleteThanks so much for the tutorial - I'd been wondering how to do this and now I know. I've already added it to my blog!
ReplyDeleteThanks so much for this tutorial! I have added it to my blog and it was very easy and I am not the most "techy" person! I also posted it on my blog for my followers to benefit from it too. Thanks for sharing with us. :)
ReplyDeleteThank you Karen.
ReplyDeleteHow easy is that...
I wish I had known before.
Thanks for sharing!
THANK you for taking the time to explain that!! I'm a visual learner and you made that so easy. Jayne
ReplyDeleteSmart Kids
ABCs of Reading
Thank you SO much for an awesome tutorial!! I have been wanting to add the Pin-It Button for awhile! Your tutorial is AWESOME!!! Thank you for sharing it with us!
ReplyDeleteHelp! I absolutely LOVE the fact that the pin it button is over every image now. However, on my home page my sidebar content is not showing up. I followed your tutorial step by step and for the life of me can't figure out what happened to make the change. Anyone else have this problem? Anyone know how to fix it? =(
DeleteThis is great Karen. Thanks for the tutorial :)
ReplyDeleteIt worked like a dream and I use Wordpress! Thank you so much for sharing!!!
ReplyDeleteThanks so much for the Awesome tutorial Karen,worked like a charm!
ReplyDeleteThank you so much - I was wondering how to do this! Now I don't have to figure it out for myself :)
ReplyDeleteThank you,thank you,thank you,thank you,I undertood it finally!
ReplyDeleteThank you so much I did this so easily because you made it so clear for me . Again thank you x
ReplyDeleteKaren, I am learning SO much from your blogging tips! Thanks for the Pin button tutorial,
ReplyDeleteVal
artsybuildinglady blog
You're awesome, Karen ... thanks so much for sharing this tutorial!
ReplyDeleteThank you so much for this tutorial! I have tried doing this several times before and never could figure it out.
ReplyDeleteYes, thanks for an excellent tutorial. I hope you don't mind if I link back to you on my next blog post as I'm sure a lot of bloggers are as clueless as I am and appreciate a little help ;)!
ReplyDeleteYes, thanks for an excellent tutorial. I hope you don't mind if I link back to you on my next blog post as I'm sure a lot of bloggers are as clueless as I am and appreciate a little help ;)!
ReplyDeleteHey, that was easy! Thanks so much for this info ~ you are such a treasure!
ReplyDeletethank you for the tutorial :)
ReplyDeletei have just added the button to my blog !!!
claire
Thank you for this, the tutorial work great and my blog is equipped with a nice Pinterest button thanks to you ~ Lisa
ReplyDeleteI happened to come across to your blog and found this. What a life saver! I wanted to add the pin-it button for a while. Your easy to follow tutorial was what I needed. Thank you so much!
ReplyDeleteI'm so frustrated because as easy as this should be, it's just not working. I know I'm following directions to a T. did anyone else have trouble with it?
ReplyDeleteTHANK YOU THANK YOU THANK YOU! I've tried two other (very lengthy) processes and neither worked before I found yours..... soooooo much simpler and it worked! :) Sending you FISH HUGS!
ReplyDeleteThank you!!!! So easy to follow and worked like a charm:)
ReplyDeleteThank you!
ReplyDeleteOh, my! Another great tutorial! Just added to my blog! However, it's not working on all the pictures... wonder why?
ReplyDeleteThank you SO MUCH for your easy to understand, visually exceptional instructions. I tried following instructions from another site to add this into my template and it was a bust. This is ideal!
ReplyDeleteThis was a life-saver - thank you so much! :)
ReplyDeleteThis was super easy, thanks for the post! Super helpful :)
ReplyDeleteGreat tutorial! So glad you came up in my google search! Your blog looks super fun - may have to browse around a bit!
ReplyDeleteGreat tutorial!! Thanks!! Jess at the Owl's Skull
ReplyDeletePerfecto!!!
ReplyDeleteThank you for this great tutorial..
It works fine in my blog :)
Thank you <3!! Now I'm hoping people will start pinning from my blog!
ReplyDeleteFinally. Best & Easiest Instructions. Thank you so much!
ReplyDeleteThank you so much!
ReplyDeleteThank You so much
ReplyDeleteregards
You are amazing!!!!!!!!!!!! Thank you ever so kindly! I added mine tonight and I LOVE it. May I please make a link to you on my blog to tell my blogger friend about you and your PIN button? Thank you so much, Beverly
ReplyDeleteI LOVE YOU! I love you so much i want to babysit your kids for free and bake you a cake at the same time!!!!
ReplyDeleteI cannot thank you enough for this post. When I share this information with with my friend who also blogs, she may in fact put you in her will!
Thank you!
Andrea
YOU. ROCK. I've been trying to figure this out for months, and there it was all along on their site. YOU get huge credit for finding it and figuring it out. THANK YOU!!!!!
ReplyDeleteStacy
PS- That was me Andrea was referring to above .... If I had a will you'd be in it ;)
But I WILL link back to you and this tutorial today ...thanks again
ReplyDeleteStacy
Ah!!!!! I have been searching for this for ever! ♥ Thank you SO MUCH!!!!!!!
ReplyDeleteAMAZING tutorial..you made it so easy!!!!!!! Thanks to you and Stacy Curran for mentioning you! Wonderful.
ReplyDeletePS Just tried it and the pin it is not appearing on my pictures but above left and when you try to hover near it, it goes away? Any idea what I am dong wrong or how to correct it?
ReplyDeleteThanks you! this is just what I needed and it worked perfectly for me. Thank you for taking the time to put this together to share and help so many of us : )
ReplyDeleteWow! I got here through Stacy's blog South Shore Decorating. You are a Rock Star!!!!!!! Thanks so much for posting this.
ReplyDeleteTechnology sometimes leaves me screaming and whimpering. This was SO easy. The button didn't show up on all my pictures, but it did on some. Maybe on new posts...
Thank You! I watched a lot of tutorials and none of them worked. This was clear and easy to understand and worked perfectly!
ReplyDeleteThank you so much! This is the only tutorial I could follow... thanks, thanks!!! :)
ReplyDeleteThank you for making this explaination so simple and easy to follow!
ReplyDeleteThank you for this post! For some reason the newest posts I have created are not picking up this feature. All of my older pictures have the pin it button, but the newer ones do not. Has something changed? Do you know anything about this?
ReplyDeleteThanks! Nicole ialwayslivelaughlove.com
Thank you! This was so helpful. :)
ReplyDeleteOMGGGGGGGGGGGGGGGGg I have searched through millions of blogs to fnd this simple way and yours simplified it the most. THANK YOU THANK YOU THANK YOU THANK YOU!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
ReplyDeleteThanks so much for this! Check it out: http://www.homeandgardenblog.com/
ReplyDeleteI've been looking for this forever and have tried all sorts of coding. This is the best! Thank you sooo much! http://BeautifulLivingStyle.blogspot.com
ReplyDeleteI love you! I followed your instructions and they worked perfectly. Thank you, thank you THANK YOU! www.squeezeyourcreativejuice.blogspot.com
ReplyDeletefinally! I've tried them all! thanks!!
ReplyDeleteOMGoodness!!!! Thank you so much! This was a BIG BIG help.... Really Appreciate this. I'm just starting out with Blogging and was a little disappointed that they didn't have a Pin It button. Again. Thank you..... Hope you have a beautiful and Blessed Christmas!
ReplyDeleteYou just prevented a huge tantrum. i have been trying to do this for days. You made it seem so simple.
ReplyDeleteThank you so much. I never thought it was going to be this simple. I was probably making it harder than it needed to be. I have just started a DIY blog so thanks so much for the help.
http://frou-frou-designs.blogspot.com/
I have been working on this for the last few days and thought WHY IS THIS SO DIFFICULT! Then while, trying to keep my calm, I cam across your fabulous tutorial... you saved my pin it button sanity! I honestly thought no way, can't be this simple, how on earth can it be this simple. Its like magic! THANKS SO MUCH!
ReplyDeleteHi, I found you via Pinterest when I search for this subject. I am so glad that I did. Your step-by-step guide was so easy to follow and I am so grateful. I hope you don't mind but I have posted a link to your post on my blog.
ReplyDeleteThank you so much. I found your post via a google search. It works just like you said it would on both my blogs. Very easy, and I love it when I don't have to mess with the HTML on my blog. Happy New Year!
ReplyDeleteThank you so much Karen!
ReplyDeleteGreat tutorial! Thank you for sharing!
ReplyDeleteBest,
Michelle
http://www.daydreambelieversdesigns.com
Thank You - Thank You - Thank You Great tutorial. I have been working on my blogger and you just made it easy http://carliscloset.blogspot.com/ :)
ReplyDeleteThanks for the tip! I just did it on my blog (hellokelcey.blogspot.com) and I think it makes it look so much more professional!
ReplyDeleteThank you!!!
ReplyDeleteThis was SO helpful. I've been spending HOURS trying to figure out how to have the "pin it" button show up on my images! I've even looked at other blog tutorials, YOUR tutorial by far was the best! THANK YOU so much, now I can get back to the kiddos!
ReplyDeleteThanks very much for putting this up, it was so helpful and I'm delighted with the results on my blog :). Such a lovely easy to follow tutorial x
ReplyDeleteThank you!
ReplyDeleteThanks so much for this helpful tutorial! I am now up and running, thanks to you! xo
ReplyDeleteThank You, Thank You, Thank You! This was by far the easiest tutorial I found!
ReplyDeleteI cannot thank you enough for this amazing tutorial! Every Google search I did on the pin it button required making changes in my HTML. I really didn't want to do that, but was almost ready to when I found your post. Thank goodness I did! You made it so easy!!!!
ReplyDeleteI've just visited about 6 different blogs trying to figure out how to do this and yours is the first one to lead me down a path that actually works! Thank you!
ReplyDeleteWonderful tutorial !! thanks !!! i visited so many blogs but i could not get it works except you!
ReplyDeleteThis is the best post for adding the Pin It that I've found. Thanks so much.
ReplyDeleteThanks so much. I haven't tried it yet, but I am going to play with it today.
ReplyDeleteThank you so much for sharing this.
ReplyDeleteIt's unfortunately I didn't see this until after spending an hour trying to edit the html.
Your way was so much easier!
Best of success to you.
I have been searching all weekend on how to do this. I decided while at work today on a break I would Google this one more time and your post was right there. Thank you so much for this. I have printed it out so I can take it home and do this myself.
ReplyDeleteDone, thanks so much!
ReplyDeleteYou have no idea how useful this was! thank you! I spent about four hours trying to figure this out until I came to your blog! Thanks again!
ReplyDeleteThanks for all the easy to follow screen shots. All setup on my site now! -Dan
ReplyDeleteThis was by far the easiest thing to do. I love that you took the time out to help others. Thank you a thousand and one times.
ReplyDeleteBless you for this! Let me tell you, I went through multiple articles searching for a way to do this. I tried many times bit all of those other articles made it wayyy to complicated. They should have just said go to Pinterest and grab the code like you did. Thank you so very much. I now have this feature live on my site thanks to you. (www.zleseye.com)
ReplyDeleteThank you , thank you so much for sharing this tutorial. - You have no Idea how long I been trying to do this on my blog. Wishing you the best. http://nycookiesbyvictoria.blogspot.com
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis was extremely helpful! I have been sitting here watching youtube videos on how to do this and nothing helped. As soon as I read this it took me like 2 minutes to do. Thank you!!!! Now I can share my sites info on pinterest. www.fitnesswithjeannet.com
ReplyDeleteThank you so much for this! I've been trying to figure this out for some time and couldn't. Your ways was soooo... easy compared to the other ones. Yay!!
ReplyDeleteStephanie
http://positivelystephanie.blogspot.com/
Thanks a lot for this post. Just did and it was easy breezy!
ReplyDelete