It all started when I wanted to make one little change to my blog header. I wanted to change the font of the subtitle. In the template, you can change everything but that and it's off to the left and I wanted it centered...blah, blah, blah.
My quest began...
While looking in my template, I noticed my blog width is 1180 px. So why can't I just make a blog header that's white like my whole blog background color and use Picmonkey to type what I want and in the font that I want.
So here we go with a picture tutorial for you. You will be changing the size, colors and fonts to fit your needs...these are the basic tools to work with. FOLLOW THE RED ARROWS.
GO TO YOUR DASHBOARD AND CLICK "TEMPLATE"
CLICK ON "CUSTOMIZE"...
WHEN YOU CLICK ON "ADJUST WIDTH", YOU'LL SEE YOUR BLOG'S WIDTH. YOU WON'T BE CHANGING ANYTHING HERE, JUST GETTING INFO.
NOW GO TO YOUR FAVORITE PHOTO EDITING PLACE. I'LL BE USING PICMONKEY.
DOWN LOAD ANY PHOTO AT ALL...ANYTHING, IT DOESN'T MATTER.
CLICK "RESIZE"
YOU MUST REMOVE THE CHECK MARK IN THE BOX..."KEEP PROPORTIONS".
NOW CHANGE THE NUMBERS TO YOUR DESIRED SIZE. MY BLOG IS 1180 PX WIDE AND I GUESSED ABOUT 390 FOR THE HEIGHT THAT I WANTED.
UPDATE...I CHANGED MY WIDTH TO 250. THERE WAS TOO MUCH SPACE BETWEEN MY TITLE AND MY PAGES.
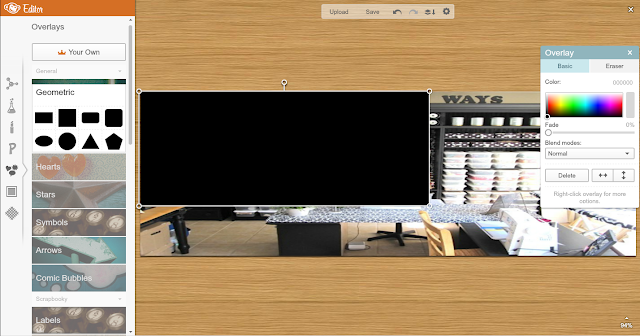
NOW GO TO THE "OVERLAYS" SECTION.
PICK THE RECTANGLE.
IT WILL POP UP ON YOUR PICTURE. SEE THE BLACK BOX IN THE CENTER?
NOW TAKE THE CORNERS AND DRAG THEM TO "FIT" YOUR PICTURE.
DRAG DOWN AND OVER TO FILL IN THE ENTIRE PICTURE.
NOW USE THE OVERLAY COLOR CHART TO PICK THE COLOR YOU WANT FOR YOUR HEADER. SINCE MY BLOG'S BACKGROUND IS WHITE, I WANT THE HEADER TO BLEND IN AND DISAPPEAR. THAT WAY THE LETTERS WILL JUST SHOW.
MOVE THAT LITTLE COLOR CIRCLE AROUND UNTIL DESIRED COLOR.
ONCE YOU'RE DONE, YOU "MUST" CLICK THE "MERGE" BUTTON. THIS UNITES THE OVERLAY WITH THE ORIGINAL PHOTO TO MAKE IT ONE....OTHER WISE IT WILL MOVE AROUND WHEN YOU DO THE FONTS.
NEXT STEP IS THE FONT SECTION.
SELECT FONT, CLICK "ADD TEXT" AND THEN JUST TYPE IN THE BOX. HIGHLIGHT TEXT TO CHANGE SIZE AND COLOR. DRAG BOX AROUND WHERE YOU WANT IT.
TITLE...
SUBTITLE BOX...WHEN DONE, CLICK MERGE AGAIN JUST TO BE SURE.
WHEN YOU'RE FINISHED...CLICK THE "SAVE" BUTTON TO SAVE IT TO YOUR COMPUTER.
NOW GO TO YOUR DASHBOARD AGAIN AND CLICK "LAYOUT"
CLICK THE "EDIT" BUTTON FOR YOUR HEADER.
PUT A CHECK IN THE "FROM YOUR COMPUTER" BOX, THEN CLICK "CHOOSE FILE".
FIND YOUR PICTURE THAT YOU SAVED ONTO YOUR COMPUTER AND ADD IT.
THEN PUT A CHECK IN THE "INSTEAD OF TITLE AND DESCRIPTION" BOX.
YOU MUST CLICK "SAVE" ON THE BOTTOM LEFT.
NOW YOU HAVE A NEW HEADER...WITH YOUR OWN COLORS, FONTS AND JUST WHERE YOU WANT IT.
I hope this works out for everyone. If anything doesn't work out, just remove the picture and start over. can't tell you how many times I designed one!!
We all have different ways to do things and this is a round about way to do a technical thing...but it works for me!! If anyone has any tips for this let me know.
Thanks for stopping by,
~Karen~


























My gosh so much work goes into your posts ! Thanks so much just letting you know I appreciate it xx
ReplyDeleteOh, gosh, thank you, I'll need to sit down at the PC (iPad not great for editing!) and follow that step by step!
ReplyDeleteHey this is exactly what i needed! :) You're always very helpful! Thanks a lot!
ReplyDeletehttp://craftanddecorate.blogspot.com/
ooh I will have a go when the kids are in bed later thanks.
ReplyDeleteMy goodness! All those screen shots to illustrate your tutorial are great. A very helpful post!
ReplyDeleteOr... hire a professional designer to do it for you. Swap a service. As a professional designer, it pains me when everyone and anyone turns their hand at a craft that has taken me years to master. Yes, if you want something simple and type based, you can get away with it. But if you want something that is designed leave it to a designer.
ReplyDeleteI am all for swapping services, a box of cupcakes for a banner. A handmade pillow for a blog design. Work with your fellow bloggers to get what you need and give something in return.
Sorry if this was out of turn, feel free to edit/remove
I don't think you need to apologize. But as a new-ish blogger and technology dunce, I wish you were my neighbor. I'd bake you so many gifts to swap for your knowledge and skill that you'd be miserable.
DeleteI'd much prefer to find a professional designer, but speaking for myself, it seems easier to find a tutorial than to find a professional designer willing to barter. So until a find one, I'll limp along and thank Karen for her tutorials. But I am hopeful that I'll run into someone knowledgeable to barter with.
Hey Susan,
DeleteMaybe I came across a little harsh, what I meant was that I wish more designers who blog would swap services with others who cant, and offer a little help - and like wise with other who have other skills to make a community. I even thinking having guest posts from people within the expertise would be fantastic, because you're right, not everyone wants others to do their tasks.
Im new to blogging and im still trying to figure out the restrictions within blogger. I only read blogs that interest me and that includes this one... oh how i wish i could sew!!! Im also based in the UK, and so far finding UK based blogger has been up and down. So when I find one, im all over it like glue.
Wow, a post I'm actually after with a recent comment! Firstly, Karen, your post has answered the question I came on here to answer, thankyou.
DeleteNicola, I'm in the UK and I'd like to take you up on that offer! At risk of everyone following and finding out how rubbish my blog is (most readership I'll ever have! LOL) If you're up for that then my blog is here 2dogsandapushchair.wordpress.com and if you email me through there we can see what can be done. I also am more talented seaming fabric than megapixels, amongst other things!
Sarah
Personally I like getting my hands dirty and I like being able to say "This is my blog post header. There are many like it, but this one is mine."
DeleteWhat a great tutorial! Thanks so much for sharing. I already use Pic Monkey to edit my pictures, but never thought of using it for this!!
ReplyDeleteThanks so much!!! I was wondering how you did this on your blog, and since I'm just starting out (also as a self-taught blogger), this is a huge help!! :) You can stop by my page and see my fancy new header if you want!! :) :)
ReplyDeleteThanks for the help. I must say I miss your title being red though. It was like your signature color. Do you have a post on how to add the arrows on a picture?
ReplyDeleteAs always, thanks for the tutorial.
ReplyDeleteI just want to say you are one of the most generous bloggers I know. I have used your tips and tricks and have so appreciated the help! I do miss the red on the top of your site though :).
ReplyDeleteKaren,
ReplyDeleteThanks for your very kind email! Sorry the link didn't work (It helps if I spell it correctly!) So again, thanks for all your GREAT advice!
-Lenore at explorenewness.wordpress.com
What a great post - I'm definitely going to pull this up for reference soon! :)
ReplyDeleteThanks so much for your comment too - I had no idea I was set-up as 'no reply'
I've been a blog stocker for a long time and I love your blog!
Thanks so much for the help! :)
Have a wonderful day!
What a fabulous tutorial, Karen! You always go above & beyond :-)
ReplyDeleteWhat a detailed tutorial, if I ever get the urge to Blog I'll have a great source to follow.
ReplyDeleteLooks like the anonymous setting works but if it gets to be to 'spamy' I can just e-mail like before :)
Forever Follower
Karen
This is so useful and appreciated. I'm experiencing some blog problems now, but when they are resolved, I will try my hand at making a new header. Mine is too big for my taste, but was afraid to play with it because I really don't remember how I got it on there in the first place! lol Thanks for all you do to help us!
ReplyDeletethanks for the tutorial, I haven't used it but I know I'll be using this when I want to adjust my blog.
ReplyDeleteyou are amazing.... i will, when i have quiet time, go over the full tutorial to see how its done. thank you so much for spending the time to show us.
ReplyDeletexo
eva
Thank you for this info. I had given up on tying to fix my blog header. I just finished a new header, I love it. THANK YOU!!! http://nunusquiltworld.blogspot.com/
ReplyDeleteThanks for this AMAZING tip!!! it never knew it was that easy, <3
ReplyDeleteThank you so much. Your instructions work. I now have a snappy new header. I'll acknowledge your technical genius on my blog.
ReplyDeleteThank you so much this is soooo helpful!
ReplyDeleteThank you for this tutorial! I just tried it out and I'm pretty pleased with my first one.
ReplyDeleteYou'll have to check it out:
www.robinpich.blogspot.com
my wording seems a tad blurry but not sure why. I will def be playing around with picmonkey (it was really easy and fun to just try out a bunch of different stuff). Thank you again!!!
thank you so much for this tutorial! i just finished making a header for my blog, and this was so helpful :)
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThis is a very helpful tutorial. Now my blog looks more interesting! Hehe. Thanks for sharing it with us :)
ReplyDeleteOh My goodness, this is helpful beyond words. Thanks so much for sharing!
ReplyDeleteThank you so much for this tutorial! I'm a new blogger and every other tutorial I've seen has been super confusing. Thanks for posting an understandable tutorial!
ReplyDeleteHad been cracking my head to come out a good header. After follow your tutorial, i managed to create my ideal header easily. Thanks
ReplyDeleteThank you sew much
ReplyDeleteim also a "self designer" for my blog. for past couple weeks ive been searching on google. for tips, and im so glad your blog popped up.
ReplyDeleteI wanted a header image for my blog for the longest time and I never managed to make one. Somehow I assume that making one would require a lot of googling and researching or perhaps having to learn multiple sessions of Photoshop on YouTube before figuring it all out. And to my greatest discovery, your screenshot post with step-by-step instructions save me from all that mess in just a few minutes. You're a blog saver! :D
ReplyDeleteI just wrote my first blog. your article is so helpful, thank you so much
ReplyDeleteI just made myself a new header thanks to you! :)
ReplyDeleteThank you so much for this one!! :)
ReplyDeleteohh my gosh this was sooo helpfull. THANKYOU !! :D
ReplyDeleteThis post is so useful, I've just started a blog and so will sit down tonight and see if I can follow this step by step to create a pretty blog header :) thank you!
ReplyDeletehttp://emilyfrancesloves.blogspot.co.uk/
Wow...I can't tell you how grateful I am to you for posting all these tips! I've spent SO many frustrated hours trying to change my blog header and here is everything I need to know in one place...THANKYOU! Look forward to spending more hours reading through your great blog. Claire
ReplyDeleteThank you so much for this post, I had no idea this programme even existed, its going to come in really handy for my new blog. Thanks for taking the time to post this, it's great! :-)
ReplyDeleteTHANKS SO MUCH !! Any idea how to move it to the absolute middle ? Thanks <3
ReplyDeleteI've tried so many places to try and find a good tutorial on how to somply make my blog look just a little less "custom settings" if you know what I mean! Came across lots of Designers giving vague hints about colour schemes, but this is absolutely perfect. Thankyou!
ReplyDeletestarstoconstellations.blogspot.com
This is extremely helpful. I went through tons of information on the internet and I felt overwhelmed. Thank you, this step by step made it simple.
ReplyDeleteThis was so helpful! Thank you so much!
ReplyDelete-Alina
Transparentdimensions.blogspot.com
Thank you SO much for this post, I am so grateful for your how to's in all blogging aspects. I have started a dozen blogs in the past and have never truly made any of them "mine." Nor have I stuck to it because when it didn't feel right I would drop it. I am so excited--and it seems silly but with the help of creating my own header image I feel like this might be one of the small reasons I'd have a hard time dropping it this time. Thank you!
ReplyDeleteValerie
Thank you so much! it really helped a lot!! God bless :)
ReplyDeleteThank-You! I'm just starting out with my blog and this was soooo helpful and easy to follow! :)
ReplyDeleteThank you for this amazingly helpful guide, I'm really grateful you did it step by step as I'm such a rookie! x
ReplyDeletevery very helpful, thanks a lot for this post :)
ReplyDeleteI just used this to design my first blog header. Thank you for the clear instructions! I know you chose to use only text, but I found it very easy to add photos as overlays and pretty up my header. Thank you again! :)
ReplyDeleteThankyou very much - this worked perfectly! I just started my blog and was a tad lost but this helped a heap. Keep up the good work! x
ReplyDeleteThank you so much for this! I don't have the budget to hire a creative designer and it's been killing me to have a regular header!
ReplyDeleteHello there I have just discovered this post and it has helped me so so so so much!! thank you so much, my blog looks loads better than before and more professional as well (which is what i was wanting to achieve) Thank you so much!
ReplyDeletePlease check out my new banner! www.katiebeautyboutique.blogspot.co.uk
Hello there I have tried your tips that you commented on my blog and i am back again to comment to see if it makes a difference! please let me know, the advice you give really is very helpful! thank you!
ReplyDeletethank you !!!
ReplyDeleteThank you a million times over for this tutorial! So helpful and I didn't know about Picmonkey! I've been wanting a no picture header forever and every tutorial I found for blog headers had pictures and used Picasa.
ReplyDeleteI really appreciate your hard work for presnting this wonderful post... it was awesome..
ReplyDeleteThank you so much for posting this information, it was extremely helpful! I had been trying to figure out how to create my own banner without spending a lot on software and I got it done following your instructions! Thank you :)
ReplyDeleteThank you SO much for this information. I was pulling my hair out trying to work out how to resize my blog header image... Now it's sorte :-)
ReplyDeleteHey dear,
ReplyDeleteI shared your post on my blog. I hope there are no problems. :)
Is a very helpful post!
http://rubricasdamocas.blogspot.pt/2013/02/how-to-blog-headers.html
Kisses
Thank you for this. x
ReplyDeleteThis was such a big help! And so easy to follow! Thank you.
ReplyDeletexoxo BK
omg thank you so much for this I have been trying to do this for ages!
ReplyDeletethank you so much for this post! so helpful and was so clear and easy to follow xx
ReplyDeleteThanks Karen! I made it...! :D
ReplyDeleteNever heard about pic monkey before. Such an easy way to create headers and collages! Thanks for the post - was extremely helpful :) x
ReplyDeleteWhat font do you use for your blog contents/comments? It's so pretty!
ReplyDeleteI cannot Thank You enough for this tutorial!!!
ReplyDeleteI Heart You!!!! Thank You So So Much!!!
What a great tutorial - I now have a lovely new banner for my blog :) thanks! x
ReplyDeleteThanks for the quick and easy tutorial!!
ReplyDeleteThis is amazing! Thank you for taking the time to make this tutorial which certainly saved me tons of time! I love PicMonkey, I think I will definitely continue to use this! Thank you so much! Love my new header! :)
ReplyDeleteThis is ace, thank you so much. My new header has made me fall in love with my little blog all over again.
ReplyDeleteMona x
Karen -- thanks so much for all the hard work this demonstrates! I use blogger too, and that has been my ONE frustration with all the new design stuff -- you can't adjust the subtitle much. I asked a friend about her great header, and she directed me here, to your tutorial. I can't wait to give it a try :) You opted for no photo under your header text. I wonder if it would work to overlay text on a photo too? I'll go give it a try. I use Iphoto, not picmonkey, but maybe it will work fine too. Again - thank you!!
ReplyDeleteIt worked! It worked -- and I think I may leave Iphoto forever, and switch to Picmonkey. You've been such a help! And thank you for being willing to share, for free, the info that's already out there for everyone to use and enjoy. That's what the internet is all about :)
ReplyDeleteI am glad to find this tutorial!
ReplyDeleteTotally in love with my blog banner now~~
Never thought it is so easy to create one good looking banner.
Thank you very much to Karen for sharing this and Picmonkey for creating such an easy-using free tool =D
thank you soooooooooooooooooo much!!!
ReplyDeleteThank you so much for this post!! Best one I've found, love the step by step tutorial, life saver!!! ;)
ReplyDeleteVanessa
www.vanessaballi.com
Thanks so much for this!! SO helpful, some of the other posts I've read were awful to understand! Take a look at my blog to see the header that I created using this template. Thanks again
ReplyDeleteJaime xx
http://catsclothesandcupsoftea.blogspot.co.uk/
Thanks for this post! I have been trying to figure out how to get an invisible background FOREVER! It was very helpful and simple to follow with all your screenshots! Haha. Thanks again for sharing! (:
ReplyDeleteThanks for this tutorial...now I can design my own header..
ReplyDeleteThanks again for sharing...
Oh my goodness, thank you so much for this post, I appreciate it so so so much!
ReplyDeletex
Great tutorial, thank you! This helped me so much :) X
ReplyDeleteThis was very helpful! My Sister is always messing with PicMonkey so this should be easy!
ReplyDeleteThank you SO much :) . This information will definitely help spruce up my blog :) !
ReplyDeleteThanks so much for the step by step to create a blog header. You made it so easy.
ReplyDeleteHuggies
Rachelle
xxx
Thank you so much! I wouldn't know what to do if it weren't for you. Thank you for making a omplex thing simple.
ReplyDeleteThank you for this very helpful blog post, I always thought this was so much more complicated!
ReplyDeleteAmy | http://amysbeautyjournal.blogspot.co.uk/
I CANT NOT EXPRESS HOW MUCH THIS HELP ME TODAY!!!! PLEASE GO CHECK OUT MY BANNER! IT STILL NEEDS TO BE TWEAKED A LITTLE! BUT I LOVE LOVE IT! AND IT WAS FREEEEEEEEE....
ReplyDeleteWWW.AMYLEETALES.BLOGSPOT.COM
Ah! I was looking for a free way to make my blog look better- a quick google and I came across this little gem! My blog looks so much better :) Thanks for the easy to follow tutorial!
ReplyDeleteMillie
xxx
milspiration.blogspot.co.uk
thanks alot love your tip it worked great
DeleteJust wanted to join everyone else in thanking you for this brilliant tutorial! I was so stuck with the header and this helped enormously. Cheers!
ReplyDeleteWOW..Thank you so much for your kind comments Karen! Couldn't have even attempted it without the tutorial and thank you so much for introducing me to PicMonkey...as you can see I LOVE IT!
DeleteThanks so much!! This reeeeaally helped me finish off the look of my blog! :D xxx
ReplyDeleteTHIS IS AWESOME!!! thank you for sharing!!!
ReplyDeleteThis is amazing haha thank you so much for helping me out!
ReplyDeleteTHANKS FOR THIS! :D
ReplyDeletethank you so much for this easy to follow tutorial :)
ReplyDeleteThank you for this amazing tutorial! It was exactly what I needed for my blog. I had never heard of PicMonkey before but I'll use it for everything now! Thank you again!!
ReplyDeleteSincerely,
Meagan
http://radiantandrandom.blogspot.com/
This is an amazing blog post! Thank you :)
ReplyDeleteThank you so much for this post. It helped me create a amazing header to my blog http://raisnigstark.blogspot.com/
ReplyDeleteThank you again
Thank you so much for this post! It's so detailed and really helps a non tech savvy girl like me!
ReplyDeleteThanks. This was very easy to follow, I now have a brand new Header. So much more tailored.
ReplyDeleteHi Karen, a big thank you for your useful post! T last I managed to create a decent banner!
ReplyDeleteAlice
I cannot thank you enough for this tutorial. It is to this that I owe my own banner too! I would never have been able to figure it out by myself!
ReplyDeletewww.purrfectlypickles.blogspot.com
thank you!!! this was awesome. grateful for this blog!!
ReplyDeleteThank you!! This was so helpful! :D
ReplyDeleteHello! THANK YOU!! =) Such a clear guide and pretty too! Made my life so much easier. xx
ReplyDeleteA fantastic help. Thank you!
ReplyDeleteThank you so much for this...I've searched for ways to make my own header for my blog for so long and thanks to you I finally did it. Your post was so helpful. :)
ReplyDeleteThank you! This was EXTREMELY helpful!
ReplyDeleteThis post is amazing!
ReplyDeleteThank you worked a treat!
Great Post!
V xx
Check out my blog:
http://bellavoguebeauty.blogspot.co.uk/
Thank you! Thank you! Thank you! This was extremely helpful and easy to follow!
ReplyDeleteWow! This was super helpful! Thank you. I'm just getting my blog up and running, I haven't launched it quite yet but I want to get some feedback when it goes up. www.truthteachingtheta.blogspot.com
ReplyDeleteThankyou - extremely helpful! i used it on my blog here - http://mymiscellaneousmess.blogspot.co.uk/ Thanks once again!
ReplyDeleteThank you so so very much for this tutorial!
ReplyDeleteI'm new to blogging and finding it pretty tough to get it looking how I envision it to look. So many tutorials I have read are too complicated and usually end badly. This however was simple to follow AND worked!!
Thanks again,
Jade at pursuethethings.blogspot.co.uk
x
Thank you so much for this! The step by step images make it so easy! xx
ReplyDeletethankyou for the tutorial :')
ReplyDeleteThis is so helpful! We still need to properly work out our background but this has improved it so much!
ReplyDeleteThank you!
Love,
M&B x
Very helpful. Thanks a lot :)
ReplyDeleteI am having trouble with my "white" not matching the white of my blog background. What am I doing wrong??
ReplyDeleteI am having the same problem. I did not have it before but suddenly it is not matching. But I really can't find any solution either :(
Delete@couragetochangefitness
DeleteI have solved it for my blog :) Try go to your google account settings > Google+ > Photos [right at the very bottom].
UNcheck the "auto enhance" option. Remove your image and resave it. You're done. It's a problem with picasa that google uses to host all images. Hope that helped :)
That worked! Thank you so much - that was driving me crazy!
DeleteGreat tutorial - thanks!
Thank you this fixed my problem too!
DeleteWorked like charm! Thanks Rajlaxmi Basu!
DeleteThis was really helpful, For ages i was trying to work out how to make a personalized header for my blog and you made it so easy to follow!
ReplyDeleteThank you so much! I've been trying to figure this out on my own for a while. Much easier than I thought it would be!
ReplyDeleteSo new to blogger you are the best, thank you so so much!
ReplyDeletexxx
This was SO helpful - thank you!
ReplyDelete~Hannah @ Sprints & Scones
Thank you so much for this! Attempted to pay 2 people but their time frames didn't work. Had no idea it was so easy! Updated my site within an hour of these guidelines and didn't pay a cent. Thanks so much!
ReplyDeleteSeriously awesome, thank you!!!!
ReplyDeletethank you so much for writing this post, it worked great!
ReplyDeleteThank you so much for this post!
ReplyDeleteI mean, really! I first made my blog on tumblr because I'm on exams so I didn't had much time to deal with the whole HTML and pimping up your blog idea, but after all it is pretty simple and so many people have posts on this! Thank you and all the people who take time to help others make their blogs better!
You are awesome :)
Extremely helpful. Thank you SO much!
ReplyDeleteOMG...you really helped!
ReplyDeleteThank you for the tutorial, this is great! But I have the same problem: the "two" white do not match. But normally both have the code of fffff. What is the problem?
ReplyDeleteCannot explain how unbelievably brilliant this post is! Has helped me make a header that feels so much more personal to me now. Thank you so much x
ReplyDeletethank you
ReplyDeletethank you copious amounts! you are so clever!
ReplyDeleteThank you so much for this tutorial!
ReplyDeleteGod bless-
-Hannah
allinasnap.blogspot.com
Thank you so much for the gorgeous and extremely useful blog, I do appreciate it! I just wish you could help me with one issue which is the same as "My Handmade and Homemade" has above: Even though I adjust my header color to ffffff it doesn't match with my blogs white background but stays "grayer". It really kills me I wish you could give me a piece of advice! Thanks xx
ReplyDeleteEssi
http://yearintheseshoes.blogspot.fi/
this happened to me too! it'd driving me nuts!
DeleteJust wanted to say thanks for this post!
ReplyDeletealanagetshealthy.blogspot.co.uk
Thankyou so much for this post, been searching around finding ways to sort out a banner and now i have. Really helped me out a lot!!!
ReplyDeleteThanks x
You're a star!! This post helped sooooo much!
ReplyDeleteThanks for sharing this post! It was extremely helpful! (:
ReplyDeleteI love are of your blogging tips but for some reason the white (#ffffff) on picmonkey does not match the white on the white background of the blog. I'm not really sure how to fix it or what to do about it. It really is not a huge difference but I am a bit of a perfectionist and I would love if I could fix it.
ReplyDeletesave your header as .png instead of .jpg, worked for me!
DeleteI had the same problem.... So thanks for that tip!
DeleteUnbelievably helpful!! Thank you!
ReplyDeleteThankyou!! :)..just starting up a new blog and this has worked perfect! x
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThank you!!! This was sooo helpful! I'm new to blogger and every other site has over complicated such simple tasks as this. Thank you thank you thank you!!!
ReplyDeletewww.cashmerewishes.blogspot.co.uk
Thanks! Very helpful article. I just made my own header and i used to wonder how i am going to do that. lol. thanks again.
ReplyDeleteI did this and the white is kinda gray. I don't know what I did but I picked that ffffff white when I did my rectangle overlay. Not sure what the problem is really. my blog is deonnawadechildatheart.blogspot.com. I really could use some help.
ReplyDeletesave your header as .png instead of .jpg, worked for me!
DeleteOk thanks so much! You're lovely, how amazing! ;) x
ReplyDeleteHi Karen, I just found this post, thank you so much - I am going to give it a go tonight after work. Thank you for the effort you put in to your posts, you are inspirational x
ReplyDeleteThank you. This was sooooo helpful!!!
ReplyDeleteDid this and worked perfectly! Thanks!
ReplyDeleteThank you very much for that tutorial, was exactly what I needed.
ReplyDeleteThis was so helpful thank you so much! Check out the results on my blog if you'd like!
ReplyDeletehttp://funfairsandfairydust.blogspot.co.uk/
THANK YOU SO MUCH!!! :) I worked on this for almost 10 hours... until I found your post, and then it took about 30 mins. Thanks again!
ReplyDeleteOh wow!!!! I've been wanting to do this...and now I think I can!! thank you so much.
ReplyDeleteThis post was so helpful! Thank you!!!
ReplyDeleteElizabeth
acupacup.blogspot.com
You're making blogs everywhere more beautiful! Thanks for the great tutorial!!
ReplyDeleteThank you for all your help!!!! :)
ReplyDeleteThank you! This was "sew" helpful! ;)
ReplyDeletethank you so much!
ReplyDeletewww.munchedlife.com
Awesome! Thank you I have been ripping
ReplyDeletemy hair out trying to figure this out!
How did you do this new header with the picture attached? Thanks for the tutorial, I actually was able to complete it per your instructions above, which is saying a lot because I am technologically ... zero :)
ReplyDeleteMary
New blogger here.
ReplyDeleteThanks so much for this.
Now to experiment.
Great info. I'm having a problem with the #fffff white colour though. My blog is through blogger, like yours, and is the exact same white. However, any time I try to do a header or pic in white, it shows up as like a light grey beside the white of the blog. I would like to do something like what you've done, but my I can't seem to get the white down.
ReplyDeleteI had the exact problem. Then I tried saving it as a .png file instead of .jpg and problem solved.
DeleteThank you so much Lola! I had the same problem for 2 months and I didn't know what's the problem. Till now I saw your comment! :) Thank you! xx
DeleteAwesome tutorial. Thanks a ton for this.
ReplyDeleteI have learned this before on web designing company in Toronto .
ReplyDeleteYour such a life saver!! Im rubbish with computers but youve made it soooo easy and ive had so much fun designing and making my blog look proffessional
ReplyDeleteThis is brilliant! Thankyou so much, setting up my blog is a rather daunting task and you have made it so much easier!
ReplyDeleteThank you so much. I just started a new blog. I couldn't have done it without your series. I love how my header turned out.
ReplyDeleteThanks for the great Tutorial...
ReplyDeleteThank you so much for this!!!! It worked like a charm.
ReplyDeleteThank you so much!! I've been blogging for a couple of years now and have never had a blog header, but I was able to do it with this tutorial! So simple! Thank you!
ReplyDeleteThank for your help! I managed to get a picture as my header, but it took awhile to get the right sizing. A question for you - you started out with a picture of your sewing room, but eliminated it with white and then the text. Why couldn't you have just done the text? Just curious. Thanks for your help!
ReplyDeletewww.eightinarizona.blogspot.com
Thank you so much. All the other blogs I looked at had a heading for the blog! Thanks!
ReplyDeleteWOW! I use picmonkey EVERYDAY! I even tried this I think, but again, had no idea how to make it big enough. You're awesome! Thanks a bunches!
ReplyDeleteThank you! :)
ReplyDeleteThis is so helpful, i'm going to sit down and go through this step by step later.
ReplyDeleteFor some reason it shows as a grey insted of white when i upload it to blogger ;/
ReplyDeleteIs there any reason why it would show up as grey instead of white?
ReplyDeleteThank you sooo much for this post...so easy to follow!!
ReplyDeleteThank you thank you THANK YOU for this! I was trying to figure this out for the past day. So easy and now Im addicted to PicMonkey - thank you!
ReplyDeleteThank you so helpful!
ReplyDeleteGreat explanation! Thanks (:
ReplyDeletecool
ReplyDeleteWow thank you soo much!! I love the way my blog looks now!! You're the best. confessionscook.blogspot.com
ReplyDeletesoo incredibly helpful! you saved me from paying someone to make a simple text header for me that I knew i was capable of doing myself. thank you so much for sharing!
ReplyDelete